옵시디언을 커스텀하기 전에 CSS 스니펫 만드는 방법

옵시디언의 매우, 매우 큰 장점 중 하나는 CSS를 통해 자유로운 커스터마이징이 가능하다는 점이다.

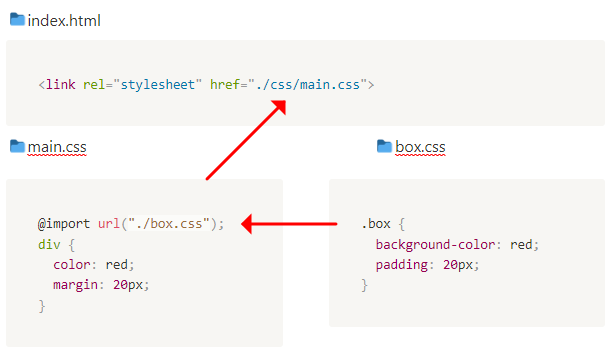
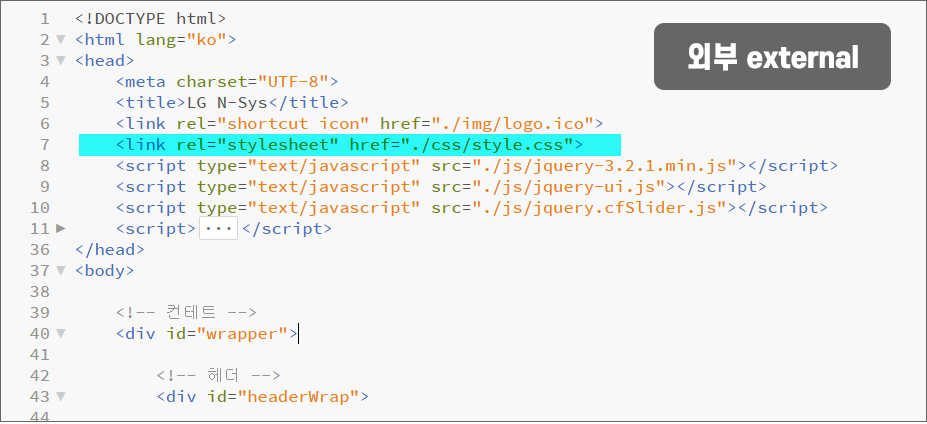
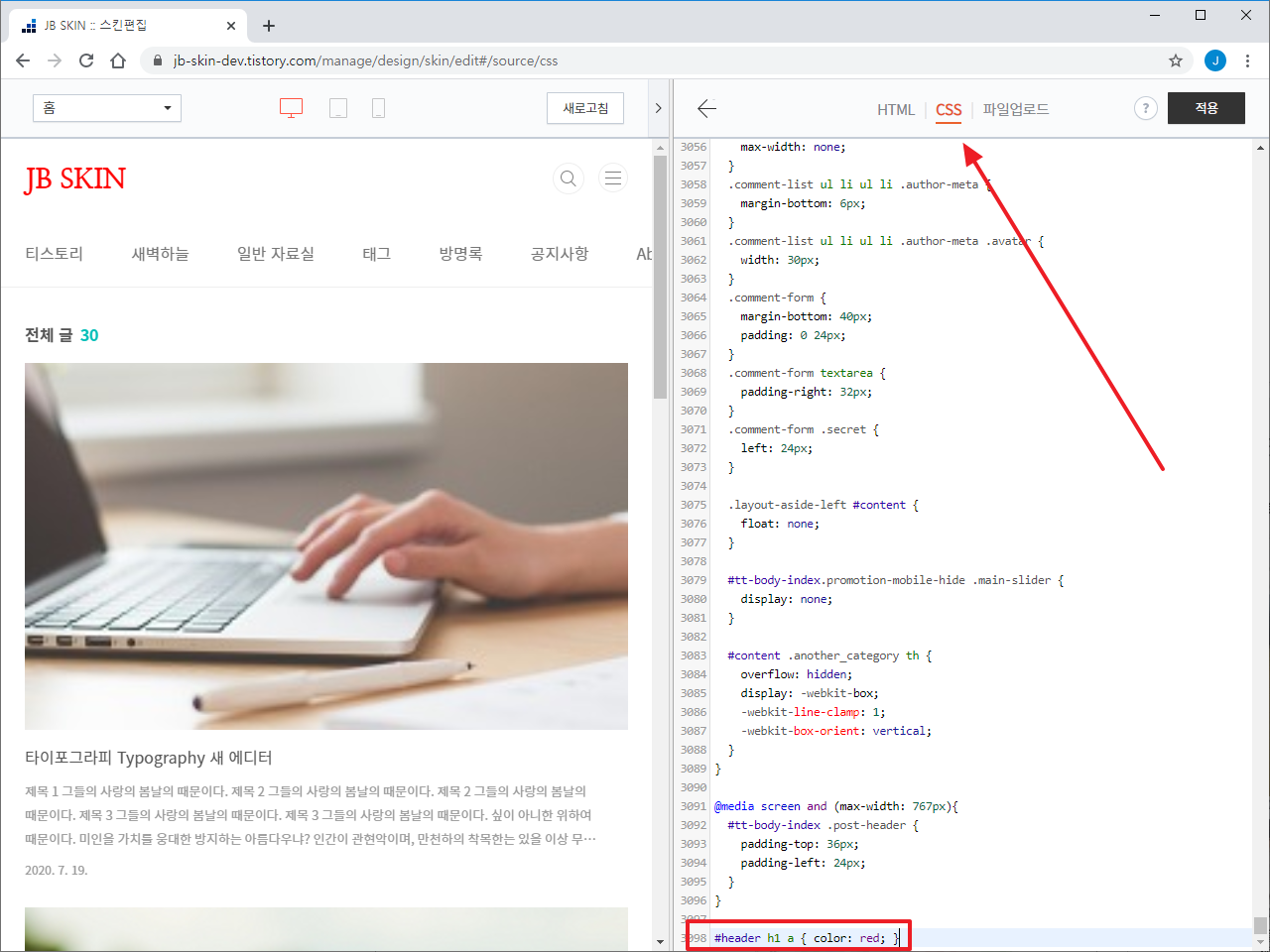
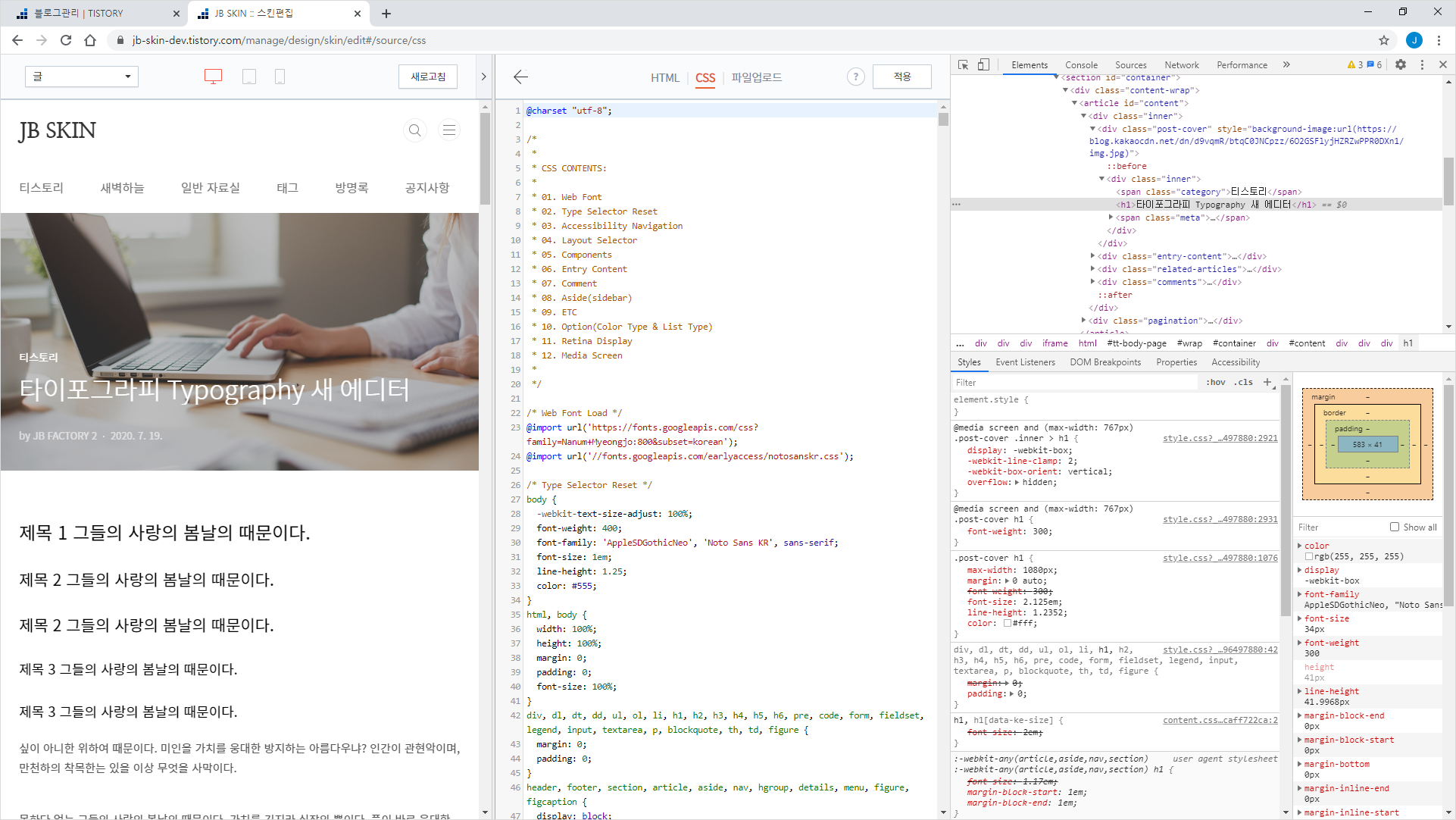
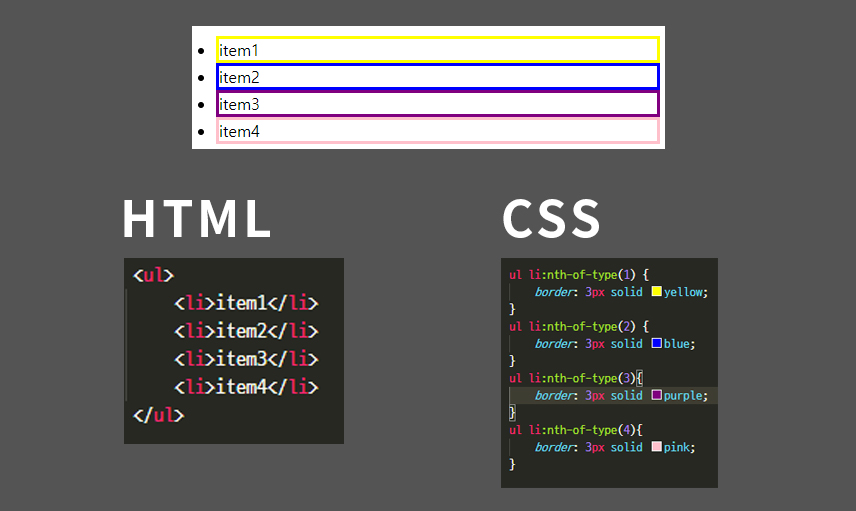
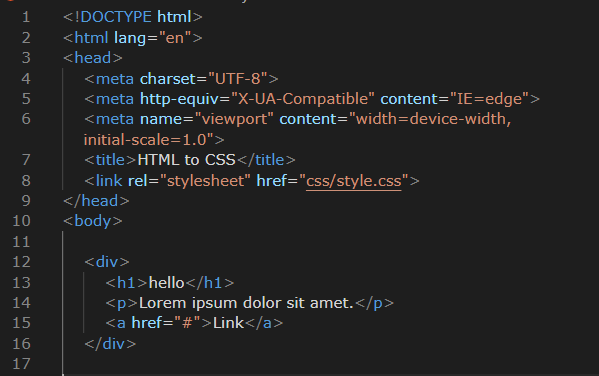
CSS란? Cascading Style Sheets. 마크업 언어가 실제로 웹에 표현되는 방식을 결정하는 스타일 시트 언어. →과거에는 html가 디자인적 요소를 담당했다면 지금은 그 역할을 CSS가 많이 하고 있다고 보면 된다.

내가 이 다음에 작성하고자 하는 포스팅인 ‘옵시디언 가독성을 높이는 행간과 단락 간격을 조절하는 방법’ 역시 이 CSS를 활용해야 한다.그리고 CSS 파일을 만들어야 해.

먼저 옵시디언의 [설정] – [주제] 들어가자.그리고 스크롤을 맨 아래로 내리고 [CSS 스니펫] 항목을 찾자.

‘스니펫 폴더에서 CSS 스니펫을 찾을 수 없습니다.엄밀히 말하면 이 안내문은 틀렸다. 원래 obsidian 폴더에 snippets 폴더도 없어.

snippets 폴더는 CSS 스니펫의 오른쪽 끝에 폴더 형태의 아이콘을 누르면 생성된다.

그 아이콘나의 경우는 이 아이콘 클릭을 통해서 PC에서는 생성되었지만 모바일, 즉 안드로이드 환경에서는 생성되지 않았다.그러면… 내가 직접 그 경로로 가서 파일을 만들면 돼!본인의 vault(보관소)가 저장된 경로로 가서 vault 폴더로 들어가자. 그러면 본인이 만든 폴더 구조가 보일 것이다.숨김 폴더도 표시할 수 있도록 설정하면 obsidian 폴더도 표시할 수 있다.덧붙여서 이 「숨겨진 폴더를 본다」는 PC와 안드로이드에서는 할 수 있지만 iPhone에서는 할 수 없다.(테스트로 만든 Obsi라는 이름의 vault)obsidian 폴더안의이.obsidian 폴더 안에 snippets라는 이름의 폴더를 하나 만들면 1단계는 끝이다. (캡처는 PC에서 했지만 안드로이드에서도 같은 방식으로 하면 된다.) 앞으로는 이 snippets 폴더 안에 css파일을 만들면 된다.CCS 파일 만드는 법우선 PC.css 파일은 단순히 메모장으로도 만들 수 있다.Visual Studio Code와 같은 프로그램을 통해서 만들 수도 있지만··· 그런 프로그램을 사용할 정도로 전문적인 사람이라면, 애초에 이 포스팅을 보지 않은 것은 아닐까?snippets 안에 메모장 파일 하나 저장하자.나는 위 캡처와 같이 test라는 이름의 메모장 파일을 하나 저장했다. 이제 test 파일의 확장자를 .css로 바꾸면 된다.파일 확장자는 기본적으로 숨김 상태이므로 확장자가 보이도록 설정해야 한다.이렇게. 그러면 test로만 보이던 메모장 파일이 test.txt로 보이는데 파일명을 바꿈으로써 .txt를 .css로 바꾸면 끝!Android에서 css 파일을 작성하는 경우는.어플을 하나 설치하는게 좋겠어. 나는 Visual Code Mobile이라는 앱을 통해 css 파일을 만들었다.file.txt로 되어 있는데 무시하고 파일 이름 끝에 .css라고 쓰면 css 파일이 만들어진다.다시 옵시디언으로 돌아가.[설정] – [주제] 에 들어가서 다시 한 번 [CSS 스니펫] 항목을 보자.그러면 아까와 다른 모습이 보일 거야.만약 아까와 똑같이 보이면 새로고침 아이콘을 누르자.이렇게 보이면, 옵시디언을 커스터마이징할 준비는 끝!이제 css 파일 안에 여러 명령어를 넣고 토글 버튼을 누르면 옵시디언으로 변경사항이 적용된다.css파일 안에 웹폰트 관련 명령어를 넣어 적용시킨 모습앞으로는 행간과 단락 간 간격을 조절하는 방법부터 시데온 커스터마이징에 대한 포스팅을 하나씩 올릴 예정이다.커밍순.